Hearsay | Bulk Upload Experience
What good is a client engagement platform if you can’t upload your contacts?
Background
While I was on the Contacts team at Hearsay, our company was completing an information architecture overhaul. At a high level we went from siloed products, to an omnichannel approach that focused on why a user was reaching out to a customer rather than how. The old structure had 3 different contact upload experiences, and they were all different from an aesthetics and technical perspective. My team and I needed to redefine how users were going to upload contacts into Hearsay.
My Role & Responsibilities
I led the UX and UI design for the new bulk upload experience. As such, I owned the full product life cycle from the product design perspective. I worked in a pod with my scrum team that included multiple engineers and a product manager. Additionally, I collaborated with a dedicated UX researcher and UI designer to help with strategic research and final UI reviews.
Goals
Skills Used
User & competitive research
Data tracking and funnel analysis
Task flow diagraming
Workshop facilitation
Mockups & prototypes
Usability testing
Create a unified contact upload experience that was flexible enough to handle the various user personas within Hearsay
Keep users in-app throughout the upload experience (don’t force them to modify CSVs or excel files to have a successful upload)
Internal and User Research
I leveraged a couple different tactics to identify that there were issues with the bulk upload flows. The following methods were used before iterating on potential solutions.
-
The logic for each flow was slightly different and there was minimal error handling and communication about if an upload was going to be successful. Additionally, each experience asked users to upload slightly different data sets depending on the product(s) they had access to.
-
I used Heap to track the contact upload funnels. My product manager and I noticed there were two points in our journey that had significant drop-off rates from our users. This not only gave us baseline metrics, but also pointed us to direct parts of the flow where users were having trouble.
-
A fast and lean approach to quantifying a flows usability. Ran in conjunction with a UX researcher, this highlighted potential pain points.
-
Interviewed and conducted usability tests with users through Usertesting.com. I validated our internal findings and gained insight on additional pain points and features they would like to see.
A new tactic I used was conducting a PURE assessment. PURE is Pragmatic Usability Rating by Experts. Essentially, other designers who were not familiar with the Contacts product would watch a demo of uploading contacts and provide feedback on each step in flow.
Scores were given for each step on a scale from 1-3
1 - can be accomplished easily
2 - requires a notable degree of cognitive load
3 - The step is difficult for the target user
A low score means the flow was intuitive; a high score means there are significant pain points.
The final score was a 19/30 which provides confirmation that there were issues with this feature.
PURE scorecard with scores and notes from each designer who participated
Competitive Research
With testing completed both internally with design experts and externally with actual customers, I familiarized myself with other contact upload experiences. I wanted to see if there were specific patterns and user flows that were considered industry standard. I focused on software that aligned with our companies vertical.
Some of the key patterns and features that I noticed were:
Tagging contacts and adding them to lists
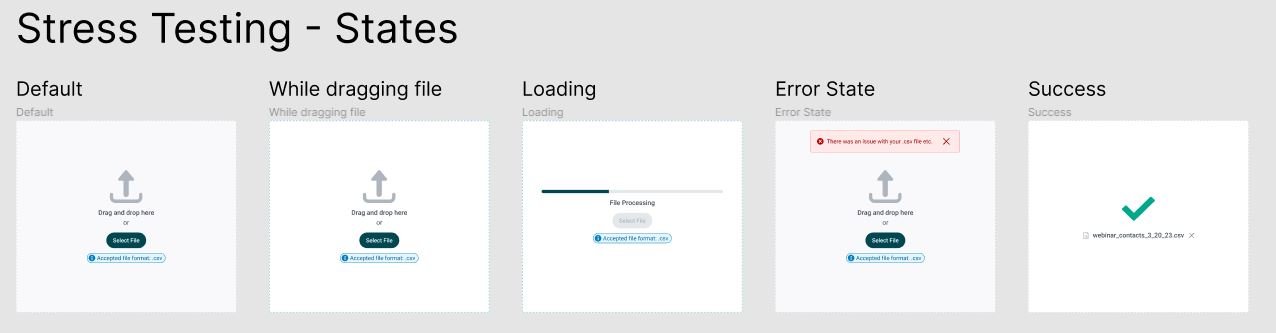
Micro-interactions showing file upload states (default, loading, success, error)
Custom fields (allow users to create their own data points)
Comprehensive import history
To distill this information I created competitor task flows and shared them with my product manager and engineering lead to get them up to speed with what other experiences looked like.
I also created a document that synthesized my findings to highlight the specific features and patterns that I was noticing. This became a living, breathing document that was referenced during cross-collaborative meetings and story planning.
UX Workshop
While my team was remote, we would get together once a quarter for off-sites. One of our off-sites lined up perfectly to do an ideation workshop.
The workshop followed this schedule:
Share research & insights with the Scrum team
This included a highlight reel from user interviews, UX lab results, and pre-recorded competitor demos
Have team members create post-it notes for features or patterns they noticed in the research reel.
Have team members share their post it's and place them on where they think it lined up on the user flow
Perform dot voting on the most important areas of the flow
Each team member creates a mockup for at least one of the agreed upon areas
Have everyone perform sticker voting on specific parts of the ideations that they liked
My favorite part about workshopping with non-designers is that you get a unique perspective from every team member. Often times having a fresh pair of eyes reveals hidden details. Together, we determined that our mockups would be focused around: Mapping fields, error handling, and an import history
Synthesizing the results of the workshop and utilizing previously conducted research, I knew we needed to focus on these areas:
Provide clear & concise instructions
Support contact lists and tags
State designs (active, hover, error, disabled)
Communicative error handling
Add an import history
One of the best parts about this workshop was that when we wrapped up, the product manager, the engineering team, and myself were all on the same page for next steps.
Ideation & Testing
As an outcome of the workshop, I was able to finalize the task flow. I used this to determine what designs I needed to create.
One of the pivotal features that we wanted to enhance was matching fields. After sketching a few possible solutions, I iterated on 3 low-fi designs and ran an A/B/C prototype test on Usertesting.com. The version with a single vertical table was a clear winner. One of the key reasons users found this version intuitive was that it incorporated vertical scrolling as opposed to horizontal scrolling.
I ran another A/B test for the import history. The final designs took aspects from both of these iterations due to user testing feedback and design reviews with other UX and UI designers. Users found a tabbed approach to viewing errors to be the most intuitive approach. It lowered the cognitive load by allowing users to focus on each error type one at time.
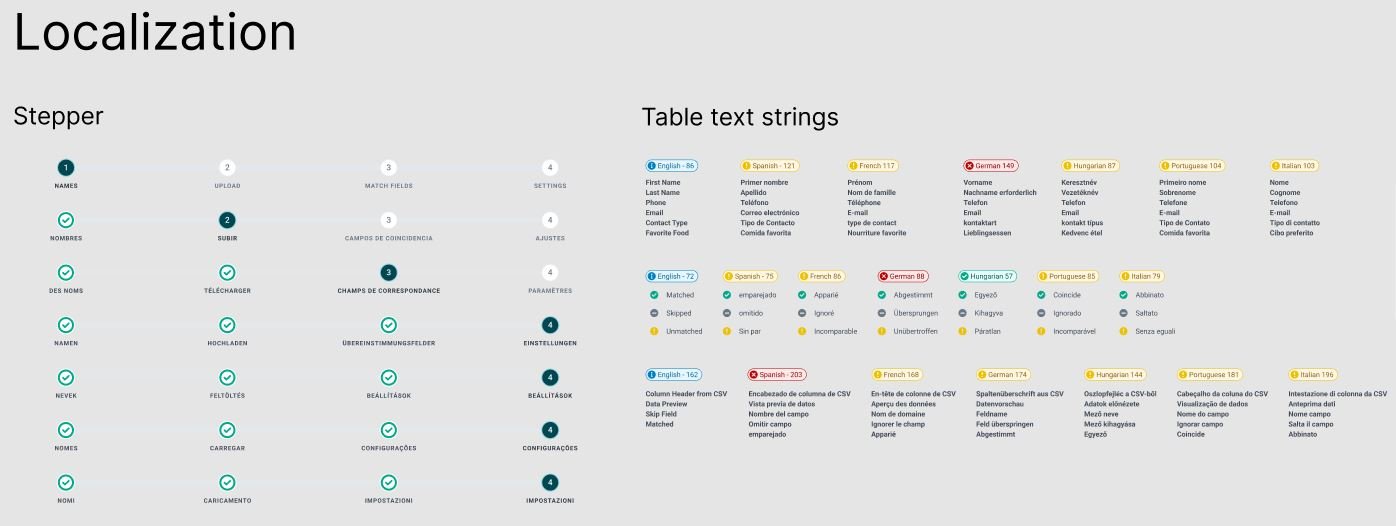
A smaller yet still critical part that I wanted to test was the navigational component of this experience. Did it make more sense to use breadcrumbs, a stepper, or something else. I ran a quick A/B test with a single page mockup to determine that the stepper made the most sense for our user base.
Final Designs
Outcome
In the span of 5 months our Scrum team completely revamped the bulk upload experience. We left no stone unturned during this project. We created an experience that reduced the bulk upload failure rate by 70%. This was a massive undertaking because we had to create a singular user flow that replaced the previously 3 upload experiences. We had to lift up a simple MVP solution as we unified the contacts page and then iterate and create a new and improved flow. Through team buy in to design thinking we were able to successfully launch a fully accessible feature and make our users lives that much easier.